If you are already bored with the conventional microcontroller LCD, I mean like 16×2 LCD. Maybe it’s time to try some fancy display to your microcontroller or arduino project.
Here’s the video tutorial if you need it :
Now we will learn how to use the I2C OLED 0.96″ 128×64 display. This OLED is small but of course has more resolution and pixel than the 16×2 LCD. Even it can shows some simple picture to it’s display. With this OLED display, your projects will look more modern.

This OLED comes with I2C communication. Make this device simple and easy to use. Let’s try this display.
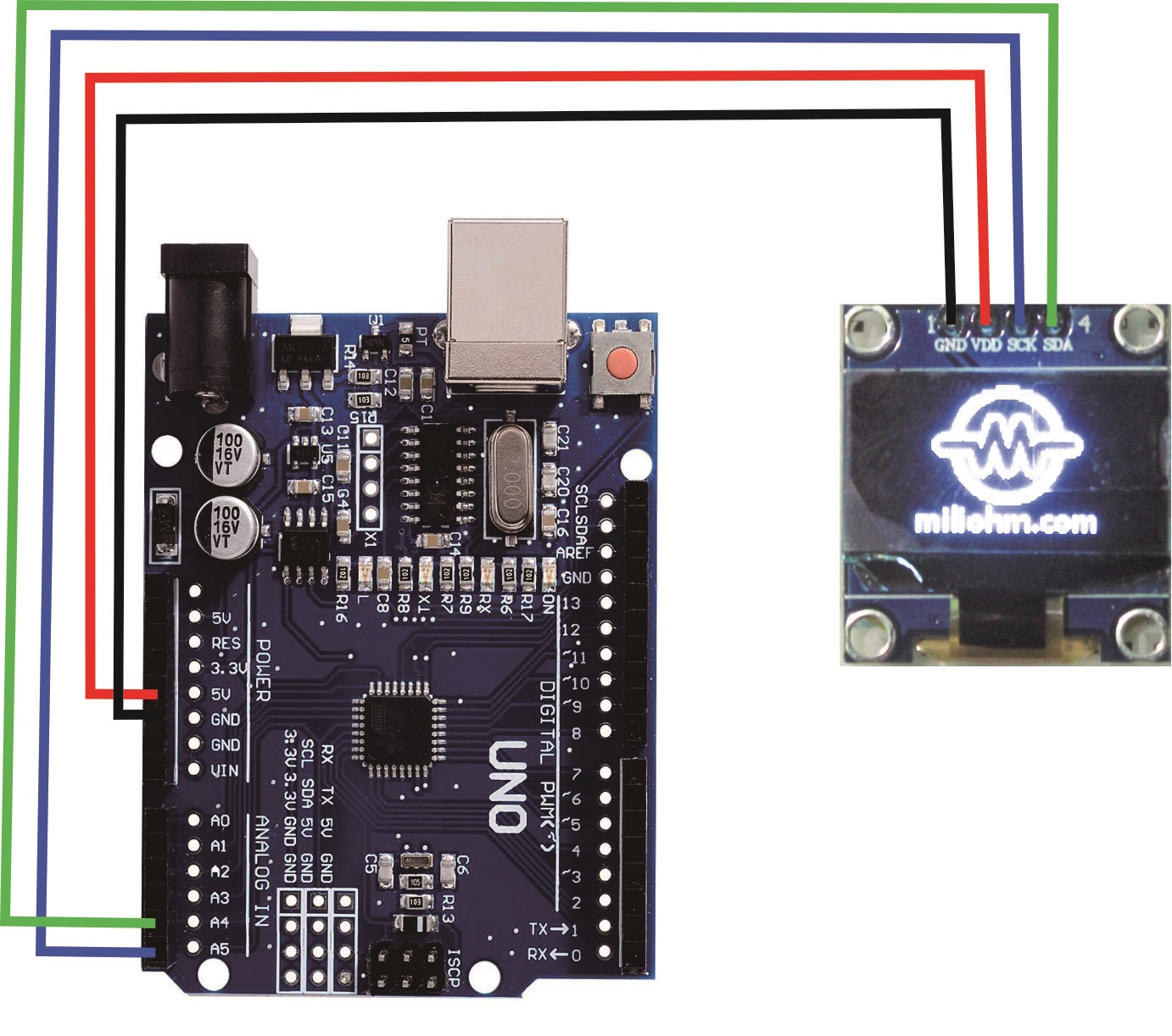
I2C OLED 0.96″ 128×64 display Wiring


Library and code explanation
There are some library available you can download. But in this tutorial, I will use the adafruit library. You need two library of adafruit
After download the libraries, install them and restart the arduino IDE.
Now we are ready to start the code.
Before we start using this OLED display, we need to know the address of this device. To do this you can use the i2c scanner sketch. If you don’t have one, you can copy the sketch below.
// --------------------------------------
// i2c_scanner
//
// Version 1
// This program (or code that looks like it)
// can be found in many places.
// For example on the Arduino.cc forum.
// The original author is not know.
// Version 2, Juni 2012, Using Arduino 1.0.1
// Adapted to be as simple as possible by Arduino.cc user Krodal
// Version 3, Feb 26 2013
// V3 by louarnold
// Version 4, March 3, 2013, Using Arduino 1.0.3
// by Arduino.cc user Krodal.
// Changes by louarnold removed.
// Scanning addresses changed from 0...127 to 1...119,
// according to the i2c scanner by Nick Gammon
// http://www.gammon.com.au/forum/?id=10896
// Version 5, March 28, 2013
// As version 4, but address scans now to 127.
// A sensor seems to use address 120.
// Version 6, November 27, 2015.
// Added waiting for the Leonardo serial communication.
//
//
// This sketch tests the standard 7-bit addresses
// Devices with higher bit address might not be seen properly.
//
#include <Wire.h>
void setup()
{
Wire.begin();
Serial.begin(9600);
while (!Serial); // Leonardo: wait for serial monitor
Serial.println("\nI2C Scanner");
}
void loop()
{
byte error, address;
int nDevices;
Serial.println("Scanning...");
nDevices = 0;
for(address = 1; address < 127; address++ )
{
// The i2c_scanner uses the return value of
// the Write.endTransmisstion to see if
// a device did acknowledge to the address.
Wire.beginTransmission(address);
error = Wire.endTransmission();
if (error == 0)
{
Serial.print("I2C device found at address 0x");
if (address<16)
Serial.print("0");
Serial.print(address,HEX);
Serial.println(" !");
nDevices++;
}
else if (error==4)
{
Serial.print("Unknown error at address 0x");
if (address<16)
Serial.print("0");
Serial.println(address,HEX);
}
}
if (nDevices == 0)
Serial.println("No I2C devices found\n");
else
Serial.println("done\n");
delay(5000); // wait 5 seconds for next scan
}
Upload the sketch. If your wiring is correct, you should now see the address of your OLED display in Serial monitor. It usually on 0x3C. Now remember this address and go to the example sketch from library.
To test your OLED display and wiring, use the example sketch from the SSD1306 library. The sketch name is ssd1306_128x64_i2c.
Search the sketch and find this part.
// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3D)) { // Address 0x3D for 128x64 -> change to 0x3C
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
Change the default address 0x3D to 0x3C. The address that we got from i2c scanner. So the sketch now should look like this.
// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3D for 128x64
Serial.println(F("SSD1306 allocation failed"));
for(;;); // Don't proceed, loop forever
}
Upload the sketch to your arduino and you should now see adafruit logo and many other animation after that in the display.
Now we have successfully turn this OLED diplay to work. Then, how actually we can use that? how to write text? draw some shapes even how to display bitmap to this OLED diplay?
I will explain how to use this OLED display.
I2C OLED 0.96″ 128×64 display arduino guide
Write text
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels
// Declaration for an SSD1306 display connected to I2C (SDA, SCL pins)
#define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
void setup() {
Serial.begin(9600);
// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally
if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3D for 128x64
Serial.println(F("SSD1306 allocation failed"));
for (;;); // Don't proceed, loop forever
}
// Clear the buffer
display.clearDisplay();
printText();
delay(1500);
}
void loop() {
}
void printText() {
display.clearDisplay();
display.setTextSize(2); // The fontsize
display.setTextColor(WHITE); // Draw white text
display.setCursor(0, 10); // Start at top-left corner
display.print("Hello World"); //the text
display.display(); //call to display
}
The function printText() above used to print the text.
display.setTextSize(2);
You can change the font size here.
display.setTextColor(WHITE);
Font color available in INVERSE too. So you can use WHITE as your color or use BLACK as the color and background is white. To use Black as font color use INVERSE instead.
display.setCursor(0, 10);
Set cursor position to write the text. It is X,Y coordinate.
display.print("Hello World");
The text we want to print at screen. You can edit the text here.
How to Change Font in OLED display
You can change the font in this OLED display too! there are many fonts you can choose. Here’s the list
FreeMono12pt7b.h FreeSansBoldOblique12pt7b.h FreeMono18pt7b.h FreeSansBoldOblique18pt7b.h FreeMono24pt7b.h FreeSansBoldOblique24pt7b.h FreeMono9pt7b.h FreeSansBoldOblique9pt7b.h FreeMonoBold12pt7b.h FreeSansOblique12pt7b.h FreeMonoBold18pt7b.h FreeSansOblique18pt7b.h FreeMonoBold24pt7b.h FreeSansOblique24pt7b.h FreeMonoBold9pt7b.h FreeSansOblique9pt7b.h FreeMonoBoldOblique12pt7b.h FreeSerif12pt7b.h FreeMonoBoldOblique18pt7b.h FreeSerif18pt7b.h FreeMonoBoldOblique24pt7b.h FreeSerif24pt7b.h FreeMonoBoldOblique9pt7b.h FreeSerif9pt7b.h FreeMonoOblique12pt7b.h FreeSerifBold12pt7b.h FreeMonoOblique18pt7b.h FreeSerifBold18pt7b.h FreeMonoOblique24pt7b.h FreeSerifBold24pt7b.h FreeMonoOblique9pt7b.h FreeSerifBold9pt7b.h FreeSans12pt7b.h FreeSerifBoldItalic12pt7b.h FreeSans18pt7b.h FreeSerifBoldItalic18pt7b.h FreeSans24pt7b.h FreeSerifBoldItalic24pt7b.h FreeSans9pt7b.h FreeSerifBoldItalic9pt7b.h FreeSansBold12pt7b.h FreeSerifItalic12pt7b.h FreeSansBold18pt7b.h FreeSerifItalic18pt7b.h FreeSansBold24pt7b.h FreeSerifItalic24pt7b.h FreeSansBold9pt7b.h FreeSerifItalic9pt7b.h
But these font doesn’t work with setTextSize. So if you want to change the font size. You just need pick the right font size. Because it is come with the size too.
For example if I want to change the font to FreeMonoBold24pt7b the first I need to include the library.
#include <FreeMonoBold24pt7b.h>
Then call setFont() just before you write the text.
Here’s the example
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <Fonts/FreeMonoBoldOblique12pt7b.h>
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels
// Declaration for an SSD1306 display connected to I2C (SDA, SCL pins)
#define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
void setup() {
Serial.begin(9600);
// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally
if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3D for 128x64
Serial.println(F("SSD1306 allocation failed"));
for (;;); // Don't proceed, loop forever
}
// Clear the buffer
display.clearDisplay();
printText();
delay(1500);
}
void loop() {
}
void printText() {
display.clearDisplay();
display.setFont(&FreeMonoBoldOblique12pt7b);
display.setTextColor(WHITE); // Draw white text
display.setCursor(0, 20); // Start at top-left corner
display.println("Miliohm.com");
display.display();
}
How to Draw shapes in arduino OLED display
Draw a pixel
display.drawPixel(x, y, color);
x, y is indicate the position of pixel
Draw a line
display.drawLine(x1, y1, x2, y2, color);
x1, y1 is the start point and x2,y2 is the end of line point.
Draw a Rectangle
display.drawRect(x, y, width, height, color)
x, y indicate the rectangle position and you can specify the width and height. And if you want your rectangle to be filled use fillRect instead.
display.fillRect (x, y, width, height, color)
Draw a Circle
display.drawCircle(x, y, radius, color);
display.fillCircle(x, y, radius, color);
x,y indicate the center coordinates of circle and you should specify the size by radius.
Draw a Triangle
drawTriangle(x1, y1, x2, y2, x3, y3, color);
fillTriangle(x1, y1, x2, y2, x3, y3, color);
every x,y is the coordinates of each points of triangle. In this case triangle has 3 points.
Drawing shapes code examples in OLED display
This is example of how you draw a rectangle in this OLED display
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <Fonts/FreeMonoBoldOblique24pt7b.h>
#define SCREEN_WIDTH 128 // OLED display width, in pixels
#define SCREEN_HEIGHT 64 // OLED display height, in pixels
// Declaration for an SSD1306 display connected to I2C (SDA, SCL pins)
#define OLED_RESET 4 // Reset pin # (or -1 if sharing Arduino reset pin)
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
void setup() {
Serial.begin(9600);
// SSD1306_SWITCHCAPVCC = generate display voltage from 3.3V internally
if (!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { // Address 0x3D for 128x64
Serial.println(F("SSD1306 allocation failed"));
for (;;); // Don't proceed, loop forever
}
// Clear the buffer
display.clearDisplay();
}
void loop() {
display.drawRect(1, 1, 126, 62, WHITE);
display.display(); // Update screen with each newly-drawn rectangle
delay(1000);
}
Inverting color
This OLED display only has 2 colors. That is WHITE and BLACK. BLACK usually called INVERSE. And this OLED display give you possibility to inverse the color just by calling inverse function.
display.invertDisplay(true);
How to draw or display bitmap in OLED arduino display
Because this article seems too long. I will continue here.



hello, i have follow your tutorial but i have a problem with my screen. The screen only works on th first line but i don’t know why. Can you help me ? thanks
Hello, your tutorial very help.
Sir need help with 2C OLED 0.96″ 128×64 Arduino Display”
i used adafruit lib from your tutorial, if i used case and break in my coding the result is lcd could not show …..
could you help me for my problem.
Here my coding using case and break :
switch(menu2)
{
case 0:
Serial.println(“1. Isi 1 Hz”);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(SH110X_WHITE);
display.setCursor(44,35);
display.println(“–1HZ–“);
display.display();
delay (2000);
break;
case 1:
Serial.println(“2. Isi 2 Hz”);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(SH110X_WHITE);
display.setCursor(44,35);
display.println(“–2HZ–“);
display.display();
delay (2000);
break;
thank you for yor advance help
Regard
Pram
Betting Markets on 96in
96in offers a diverse range of betting markets to cater to every betting preference.
From traditional match winner bets to more exotic options like player performance bets, the possibilities are endless.
Explore the various betting markets on 96in and find the ones that
suit your betting style.
96in.com